Developing Web Data Applications: Streamlit vs Dash
This post explored two popular python packages for developing data driven web applications: Dash and Streamlit. Both of them are very capable of developing nice looking apps even for beginners.
# Streamlit (opens new window)
# Installation and Quick Start
Installation is pretty standard with pip command:
pip install streamlit
During the installation, I noticed quite a few dependencies were installed (25+) but many of them seemed to be stable and popular packages.
The application coding can be hosted in a single .py file. To run the application:
streamlit run app.py
# Features
The typical usage of streamlit is to host simple data-driven applications with interactive user input. So usually you would expect a single page web application.
# Themes and Styles
Streamlit doesn't really provide any customization in terms of the visual presentation of the app. It doesn't allow to configure the theme, fonts, style,etc. I can see the merit of the design that have the developer really focusing on presenting the data instead of worrying anything about the front-end.
# Widgets
Streamlit supports standard widgets:
- Text widgets: textbox, labels, code blocks and it supports Markdown syntax.
- Interactive widgets: very handy for design user input interface, such as button, checkbox, radio(option box), slider, date/time selector, file uploader, etc.
- Data display widgets: Streamlit supports pandas dataframe out of box. To visualize data, it also supports the popular charts which is powered by matplotlib (opens new window). So you can configure the charts based on your data and analytics. This really makes Streamlit great for its intended use.
- Html Extension: Streamlit also allows to extend the functionality by adding html components. So technically you can include any JS powered html widgets.
All widgets share the same pythonic way of syntax so the learning curve is really smooth.
# Data Interaction
By default, Streamlit will run the entire python script underneath whenever the coding changes or the input from the widgets changes. In more recent versions of Streamlit, it also allows to use the call back functionality to run specific functions related to the widget first. It also provides caching functionalities to boost the performance.
# Deployment
Streamlit provides a very easy way to deploy the application on Github for free. It will put the application in hibernation if it is not actively accessed for a long period.
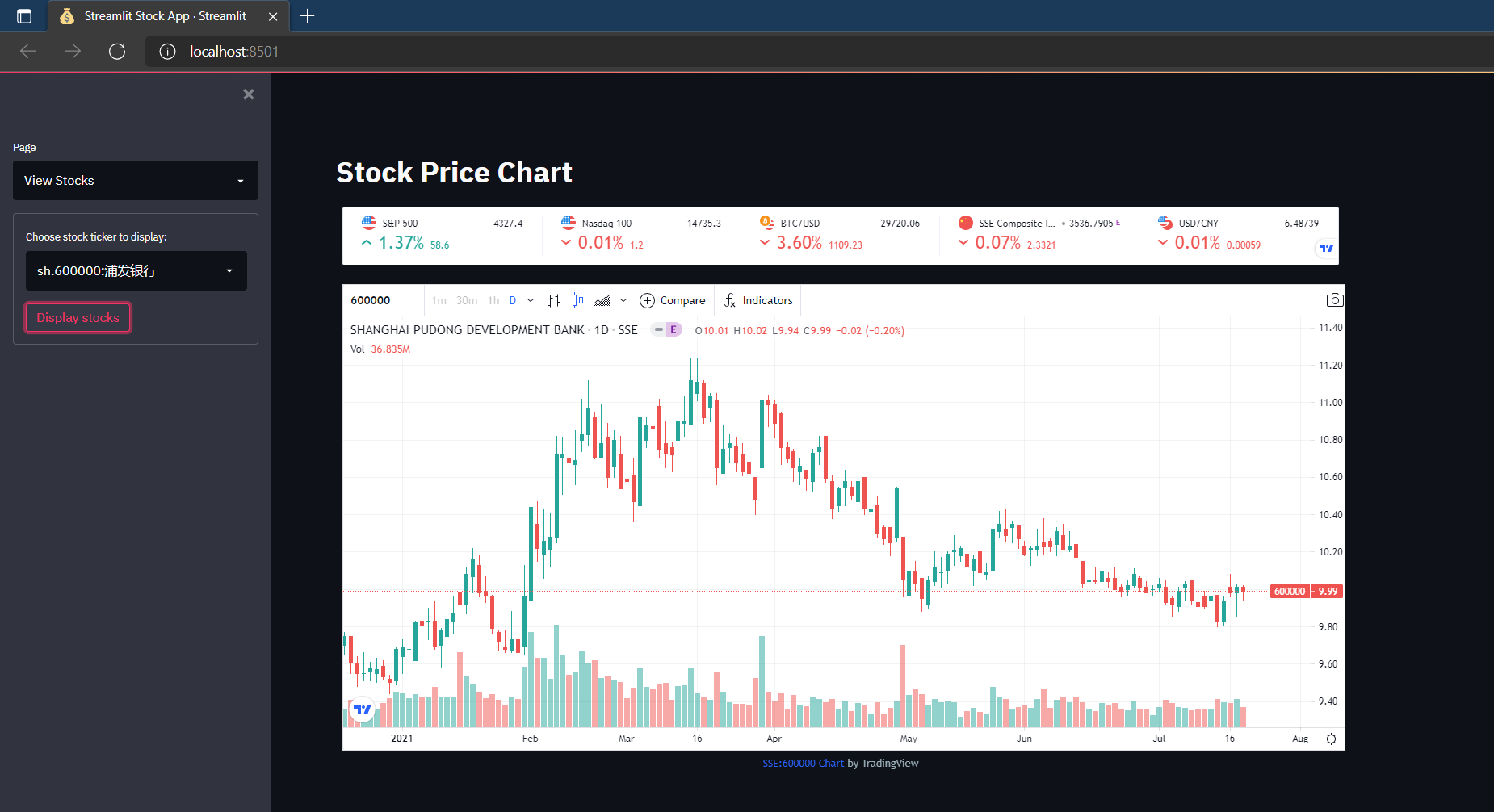
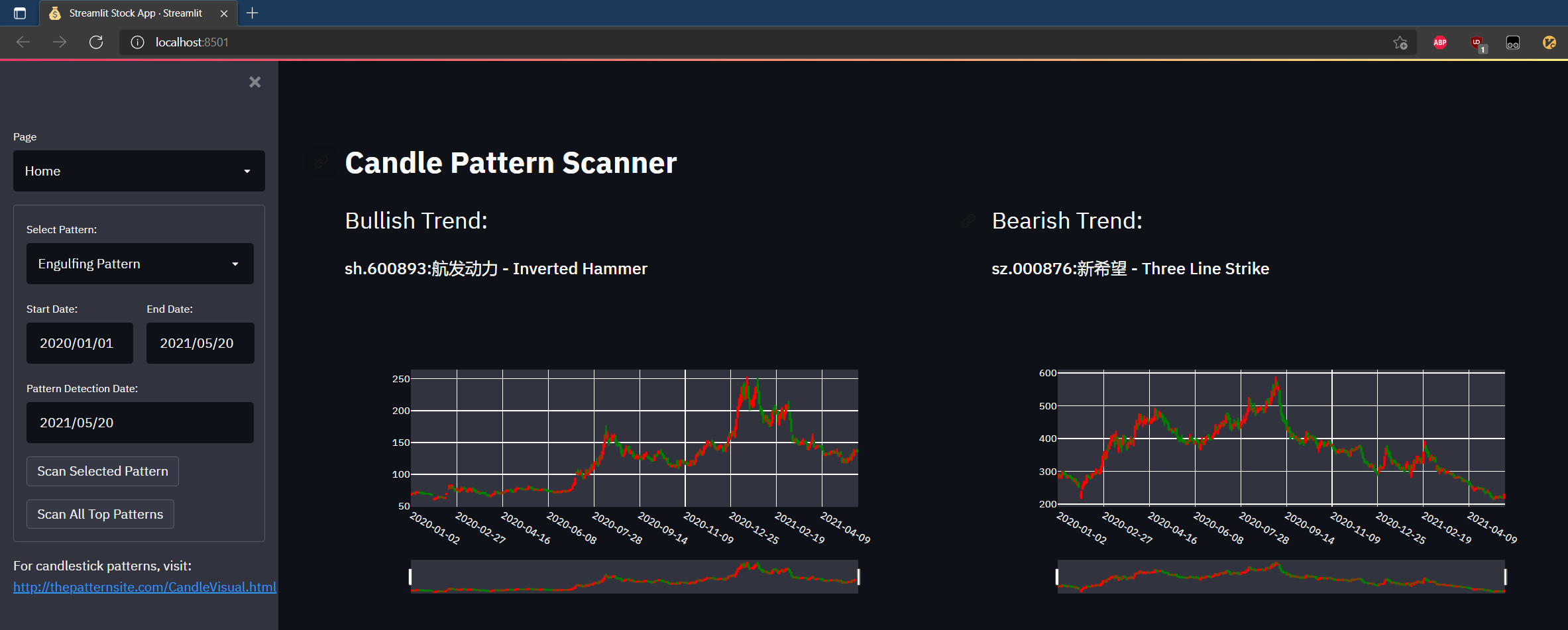
# Stock Technical Analysis App Demo
I tried using streamlit to develop a simple stock screening application using technical indicators.

# Dash (opens new window)
# Installation and Quick Start
The installation is pretty standard with pip. I also installed the dash bootstrap components which made it easier to build the app with consistent styles.
pip install dash
pip install dash-bootstrap-components
To run the application, we can just run the app.py file.
# Features
Dash is based on the Flask (opens new window) framework and aims to build dashboard type of applications as its name suggests.
Working with Dash is more like working with Html but with python syntax. Every component of the app is configurable. And it is easy to assemble individual components in a container so that at the end of the day you will have a tree-like structure for you application layout.
With the bootstrap components, it is easier to use different themes and styles. There are also many widgets you can use out of box including side bars, navigation bars, search bars etc and all of them can be configured using css. While Streamlit is more like a GUI for data scientists, Dash is a full-stack web application framework specializing in dashboards and data presentation.
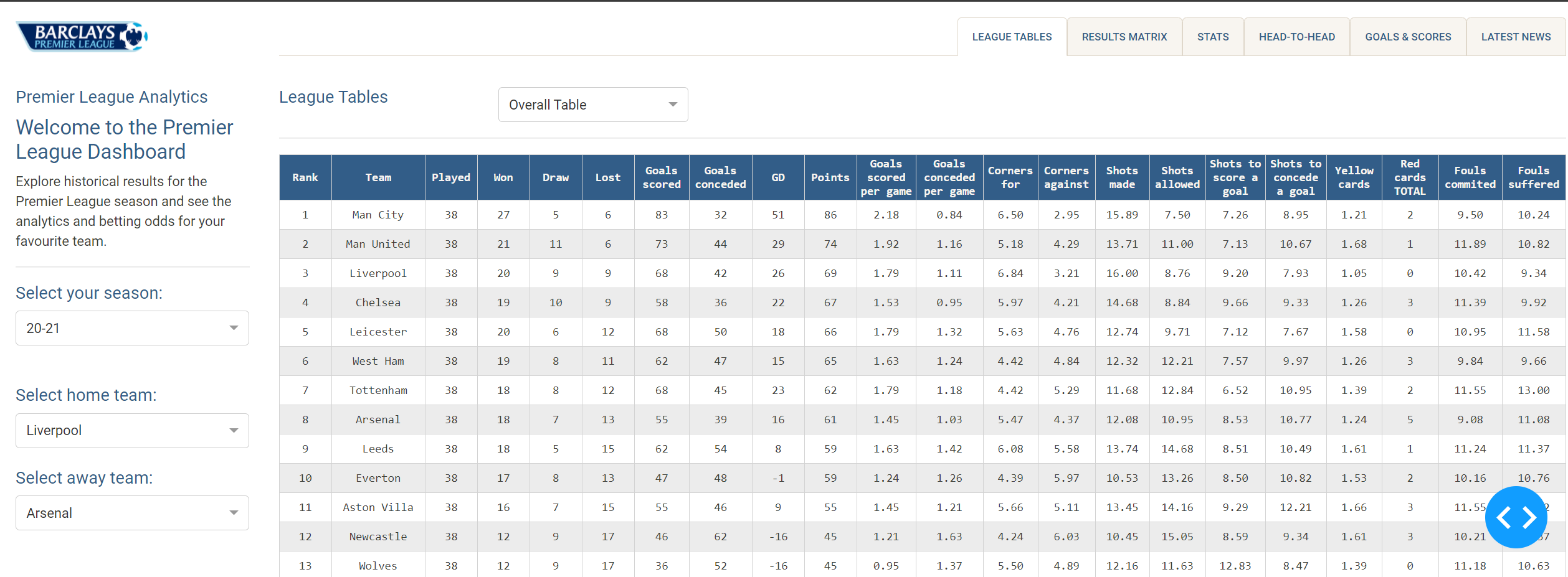
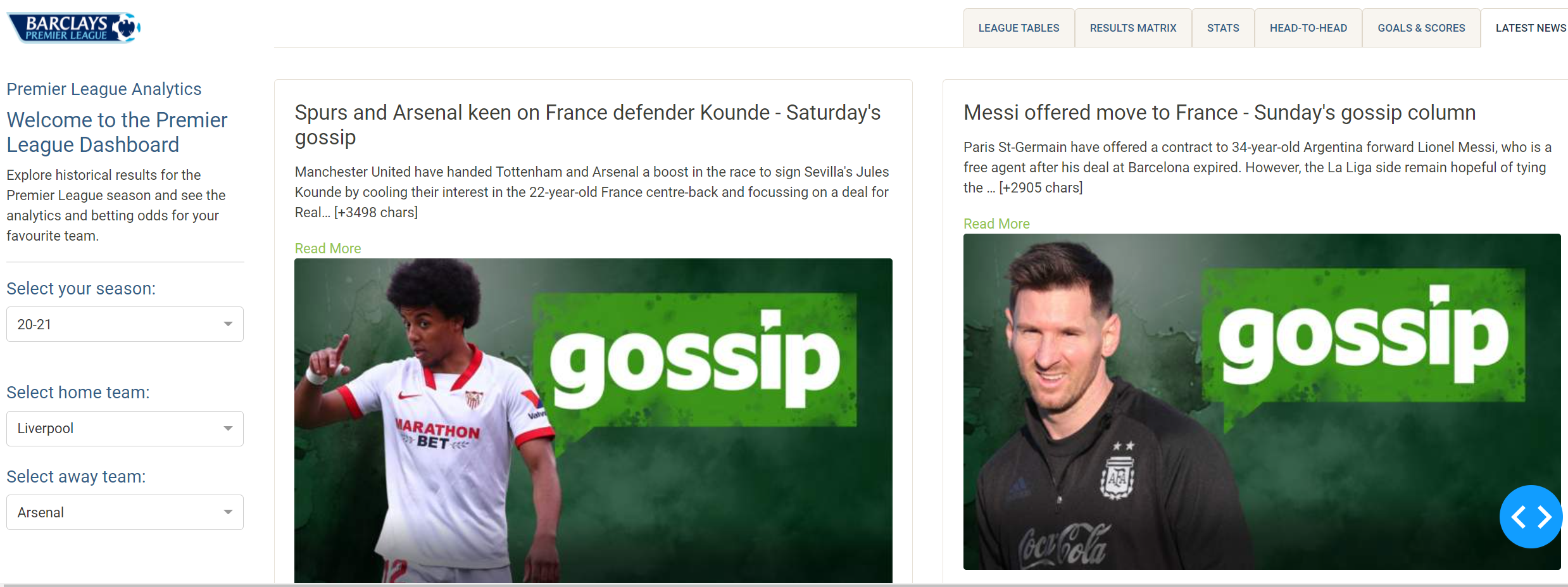
# Premier League App Demo
I tried using Dash to develop a simple dashboard for premier league. Source code can found on my Github repos (opens new window)